此教程会带领我们初步使用Smobiler4.0的绝对布局。
绝对布局又可以叫做坐标布局,通过指定子控件的X,Y坐标来确定控件的位置。这种布局简单直接,直观性强。
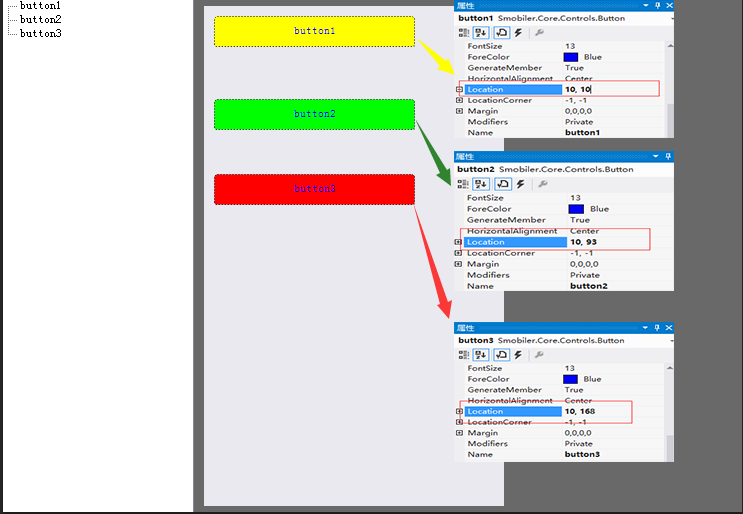
1. button控件的大小是200*30,使用X,Y指定纵横坐标,控件在同一列(行)中的Y(X)值是相同的。


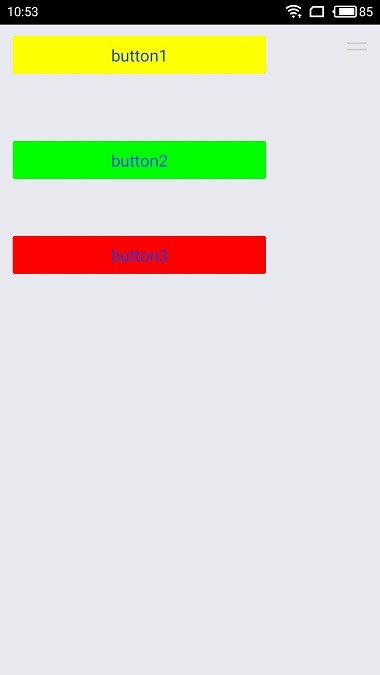
效果图:

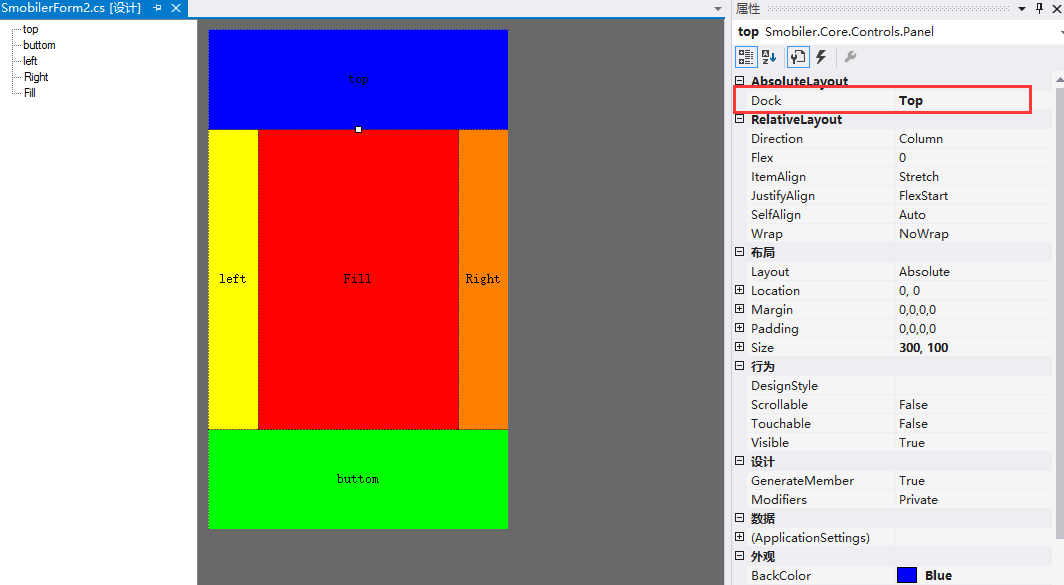
2. 拖入panel控件,使用Dock属性设置控件的位置和方式。
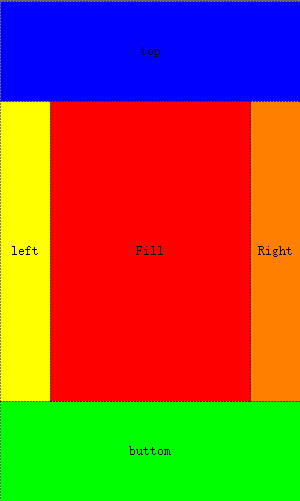
Dock方式:
a)None:不停靠;
b)Left:停靠容器左边缘,忽略控件高度属性;
c)Top:停靠容器上边缘,忽略控件宽度属性;
d)Right:停靠容器右边缘,忽略控件高度属性;
e)Bottom:停靠容器下边缘,忽略控件宽度属性;
f)Fill:停靠容器各个边缘,忽略控件高度和宽度属性。

效果图:

注:当容器大小变化时,使用Dock属性的子控件会重新进行定位,一个容器控件中,Dock的停靠计算顺序按控件添加顺序,且Dock只能在绝对布局中起作用。若出现Dock设置Fill的控件遮挡了Dock设置Bottom的控件,可以调整控件加入窗体的顺序,Dock设置Bottom的控件先加入窗体,最后加入Dock设置Fill的控件。
示例参照SmobilerSamples