本文主要是教导大家如何创建、开发、使用第三方插件。此功能需要有一定的Android/IOS开发基础。
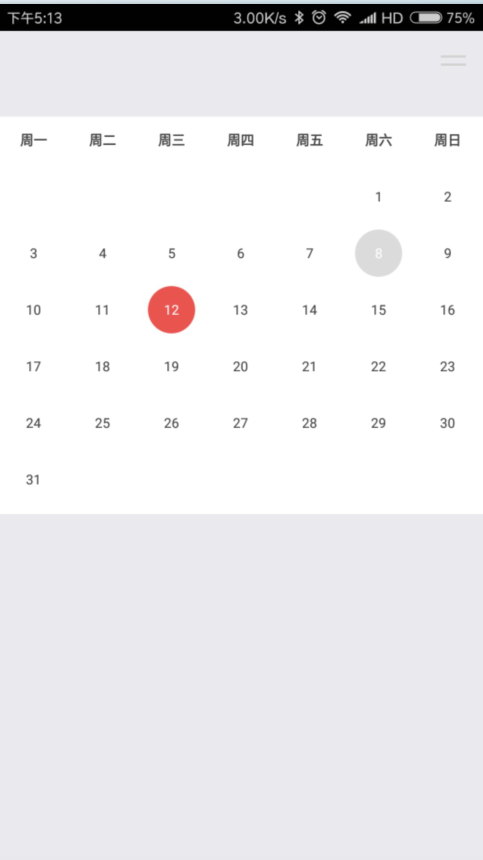
之前一直有人跟我反映,说这个日历控件能不能做到像小米的一样?能不能支持微信支付,支付宝支付?为了解决这些需求,第三方插件就随之诞生了。
第三方插件分为两种:1.控件;2.组件。
步骤:
1.云平台创建插件
2.下载客户端模板后在Android studio(Windows)/xcode(Mac)进行模板开发
3.上传客户端模板
4.下载服务端模板放入Visual Studio开发项目中并生成对应插件
5.在Visual Studio开发项目中使用
6.云平台打包
7.查看效果
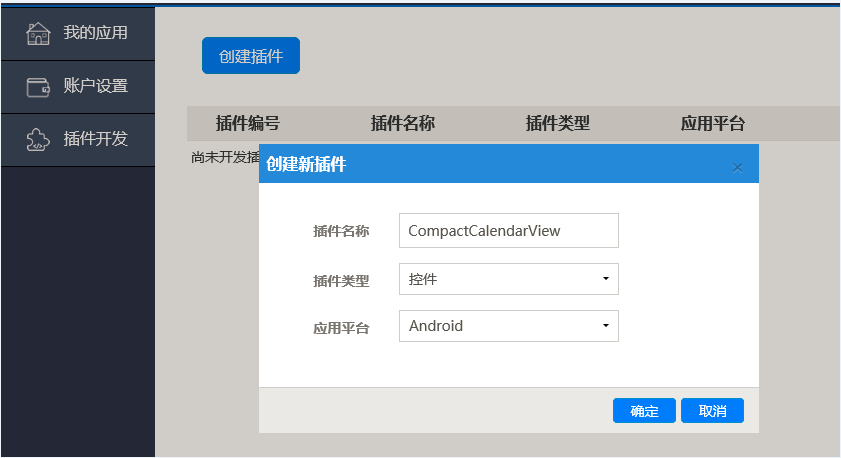
1. 登录Cloud云平台,选择“插件开发”,点击“创建插件”,填写相关信息,点击确定,创建成功。

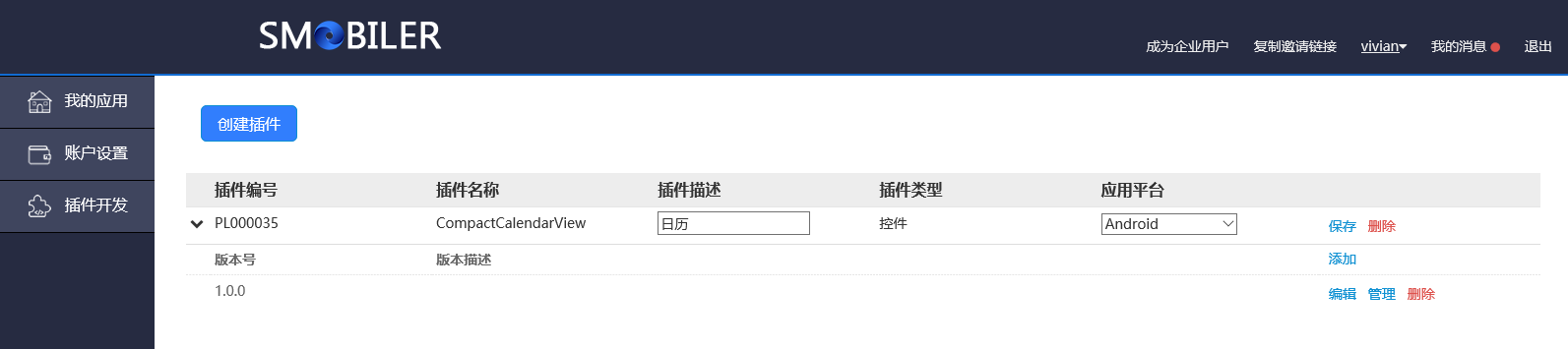
2. 控件信息填写
点击管理进入信息填写界面:

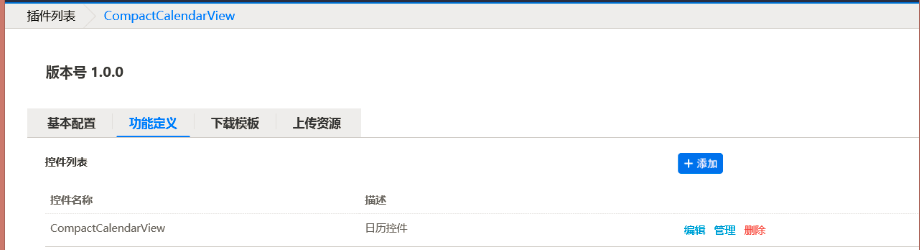
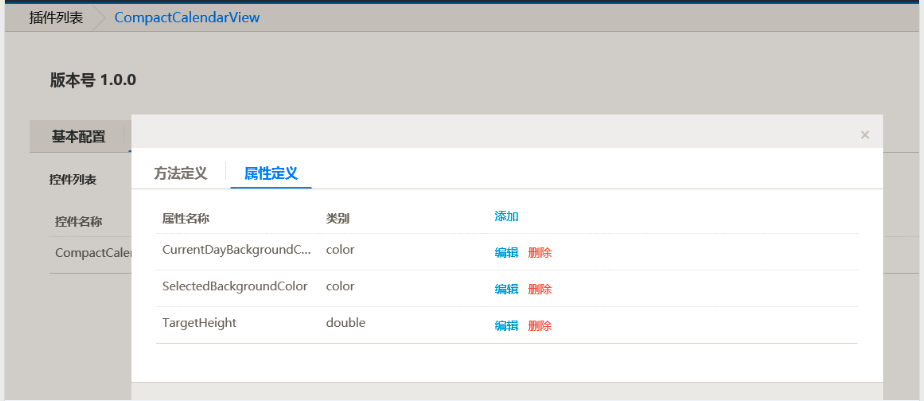
3. 进入功能定义版块,点击“添加”进行控件添加,选择控件,点击“管理”按钮定义属性


基本配置说明
(1)Android配置
(a)meta-data:插件中绑定了第三方sdk,需要在AndroidManifest.xml配置key时,或者在代码中初始化(代码获取AndroidManifest中key值方法可自行百度),在此处配置。例如: 高德地图sdk,需要com.amap.api.v2.apikey, 则参数Key处填写com.amap.api.v2.apikey, Value处填写高德地图处申请的key值。获取代码参考:
try {
ApplicationInfo ai = context.getPackageManager().getApplicationInfo(context.getPackageName(), PackageManager.GET_META_DATA);
if (null != ai)
metaData = ai.metaData;
if (null != metaData) {
String Key = metaData.getString("key值");
}
} catch (Exception e) {
}
(b)dependencies:由于插件需求,需要在android/build.gradle中绑定classpath。 例如: 极光推送绑定华为系统通知时,需要添加 classpath :"com.huawei.agconnect:agcp:1.0.0.300",则参数Key默认classpath不改,参数Value填写com.huawei.agconnect:agcp:1.0.0.300。
(c)apply:由于插件需求,需要在android/app/build.gradle中绑定plugin。例: 极光推送绑定华为系统通知时,需要添加 apply plugin:"com.huawei.agconnect", 则参数Key默认plugins不改,参数Value填写com.huawei.agconnect。
(2)iOS配置
(a)scheme: 由于插件需求,在Info.plist中添加Schemes时配置。例如:微信sdk需要绑定微信schemes,则参数Key处填写weixin,Value处填写申请的key值。
(b)plist_array、list_bool和plist:插件需要动态配置key值做初始化。获取代码参考(SMOSmDemo_ios名称替换成生成的模版中的名称):
NSString *plistPath = [[NSBundle mainBundle] pathForResource:@"SMOSmDemo_ios" ofType:@"plist"]; NSDictionary *dictionary = [[NSDictionary alloc] initWithContentsOfFile:plistPath]; NSString *key = [dictionary objectForKey:@"key值"]; //plist时
4. 生成模板,并下载模板进行后续开发
注意:为了防止控件无法整合到app中,不要修改js文件的内容。


此处需要结合到react-native,用来帮助做开发调试。
1. 从网上下载node.js的官方4.1版本或更高版本。
2. 在node.js的命令行窗口下,设置镜像以加速后面的过程:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3. 这一步操作请着重注意,根据开发系统,选择对应系统的操作。
a)Windows操作系统
安装react-native命令行工具:
npm install -g react-native-cli
b)Mac操作系统
安装react-native命令行工具(请注意,此处与Windows下的安装命令行工具代码不同):
npm install -g yarn react-native-cli
安装完yarn后同理也需要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
Ps:如果在上述操作中遇到EACCES: permission denied这样的权限报错,请参照报错提示中的homebrew译注,修复/usr/local目录的所有权:sudo chown -R `whoami`/usr/local。
1. 创建并进入项目进行组件添加
react-native init CompactCalendarViewTest --version 0.44.0(创建项目)
cd CompactCalendarViewTest(将命令路径转入到上面创建的项目)
注:此处CompactCalendarViewTest为项目名称,项目名称可自定义
2. 在CompactCalendarViewTest下新建文件夹plugin,并将下载的模板解压后放入文件夹中
3. 在CompactCalendarViewTest目录下,输入命令,将代码添加到项目中
npm install --save plugin/M36_CompactCalendarView
由于插件是原生控件或原生组件,此处我们还需要关联相关原生代码:
react-native link react-native-m36-compact-calendar-view
备注:如果显示错误,请更新react和react-native
npm install react
npm install react-native
然后重试
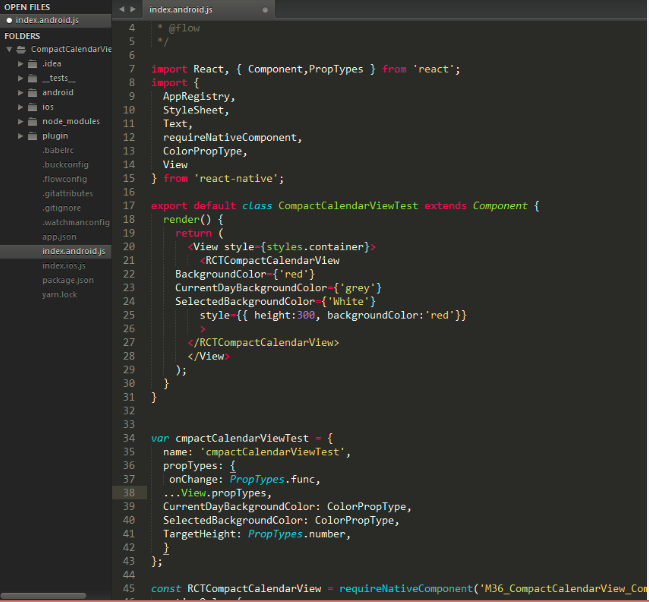
4. 用webstorm或Sublime Text打开CompactCalendarViewTest,找到index.android.js,用xcode打开android中项目文件进行调试和修改
注意:控件属性设置即为你在网页上添加的属性,style中的属性为控件显示的大小,下图最后红框中的设置请参考模版中__lib__中的文件,如果有多个控件,,比如下图中,可以在< RCTCompactCalendarView />下方添加,名称同__lib__中的控件名称。

5. 用webstorm或Sublime Text打开CompactCalendarViewTest,找到index.ios.js,修改代码同上,用xcode打开ios中项目文件进行调试。
注意:为了防止控件无法整合到app中,不要修改用于js交互的函数名。
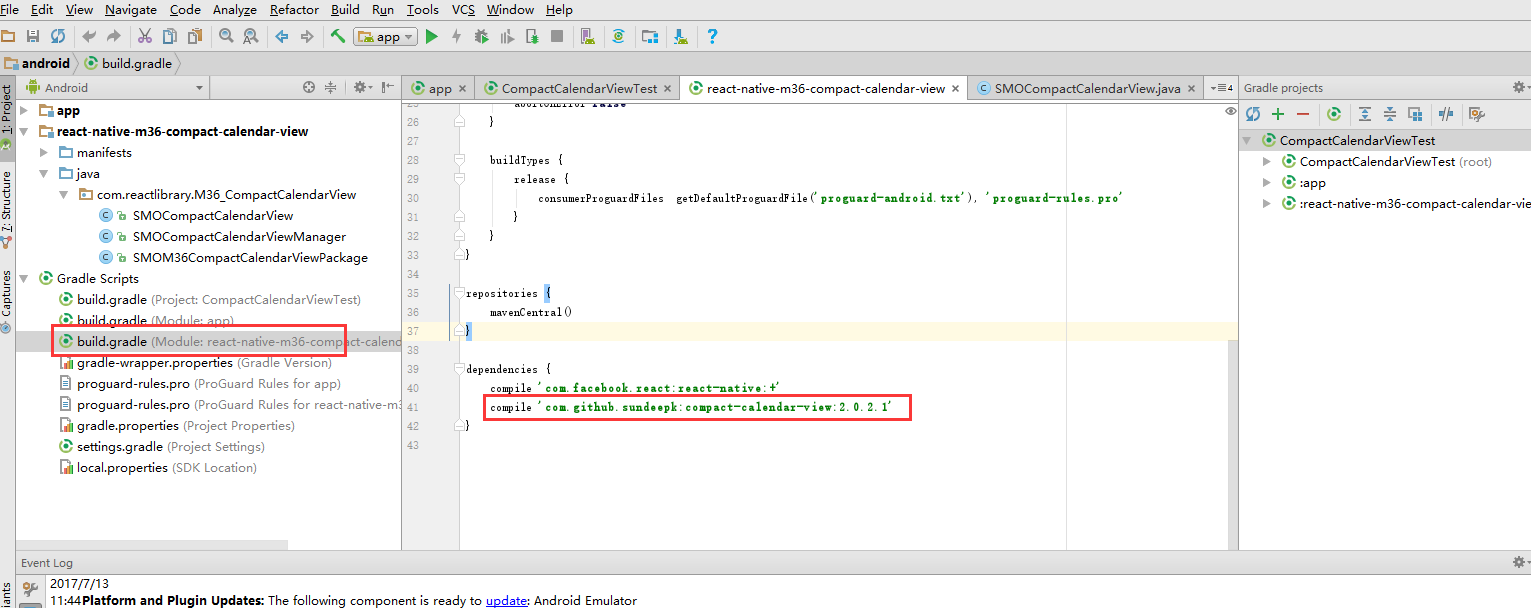
1. android手机端开发
(1)将下载的模版解压,在android studio上打开其中的android文件夹。
(2)添加第三方配置

注意:需要修改enableProguardInReleaseBuilds = true; 否则会报错。
(3)修改文件支持控件显示和js交互,具体请参考M36_CompactCalendarView中android文件夹。

(4)在启动android程序前,需要开启服务,在后台CompactCalendarViewTest下输入:
react-native start
(5)调试。

注意:IOS与Android类似。
1. 找到CompactCalendarViewTest/node_modules/react-native-m36-compact-calendar-view文件夹,将ios和android文件夹复制替换掉原来CompactCalendarViewTest/plugin/M36_CompactCalendarView中的ios和android文件夹。
注意:android文件夹中的build文件夹请删除,是运行调试需要的,上传并不需要,且会使压缩文件过大。
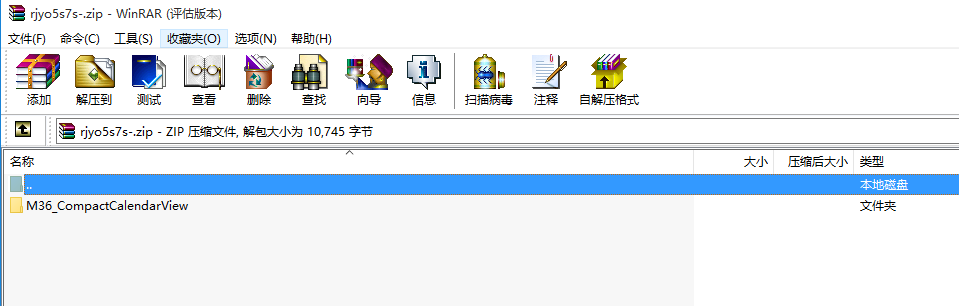
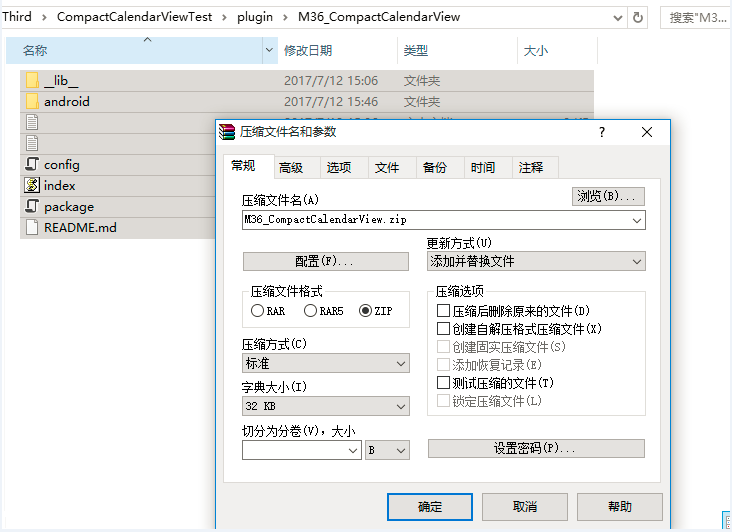
2. 把组件压缩成zip文件
注意:不要压缩最外层文件夹。

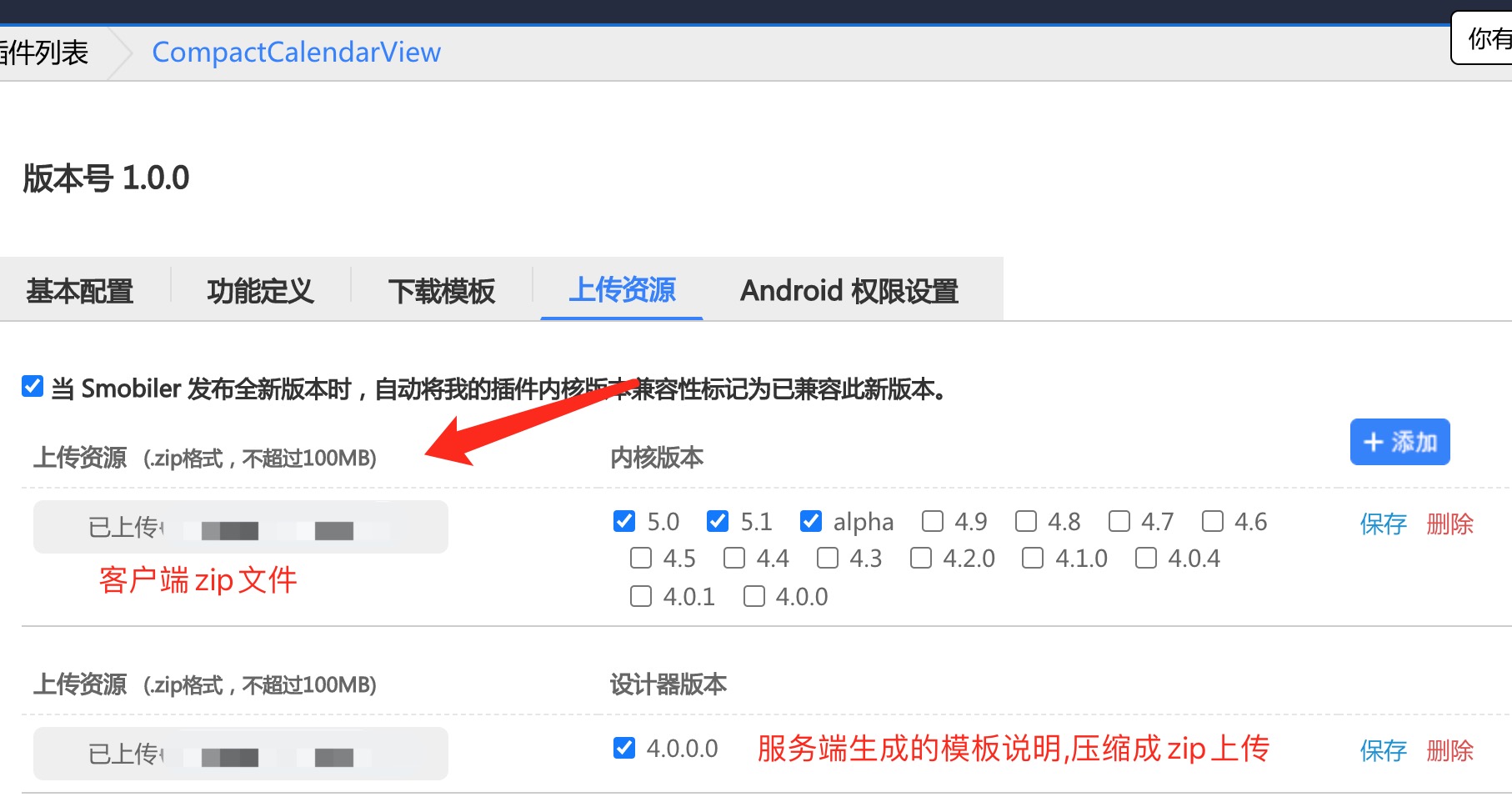
3. 将刚刚压缩的zip文件上传到网页

到此,我们的组件开发就正式完成了。
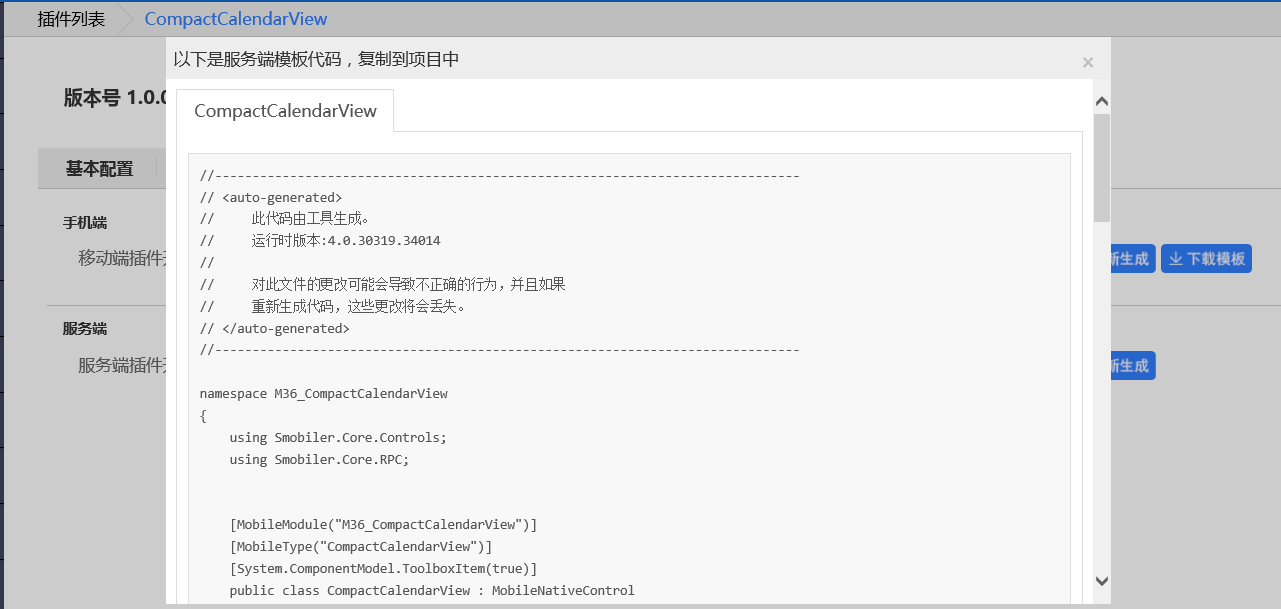
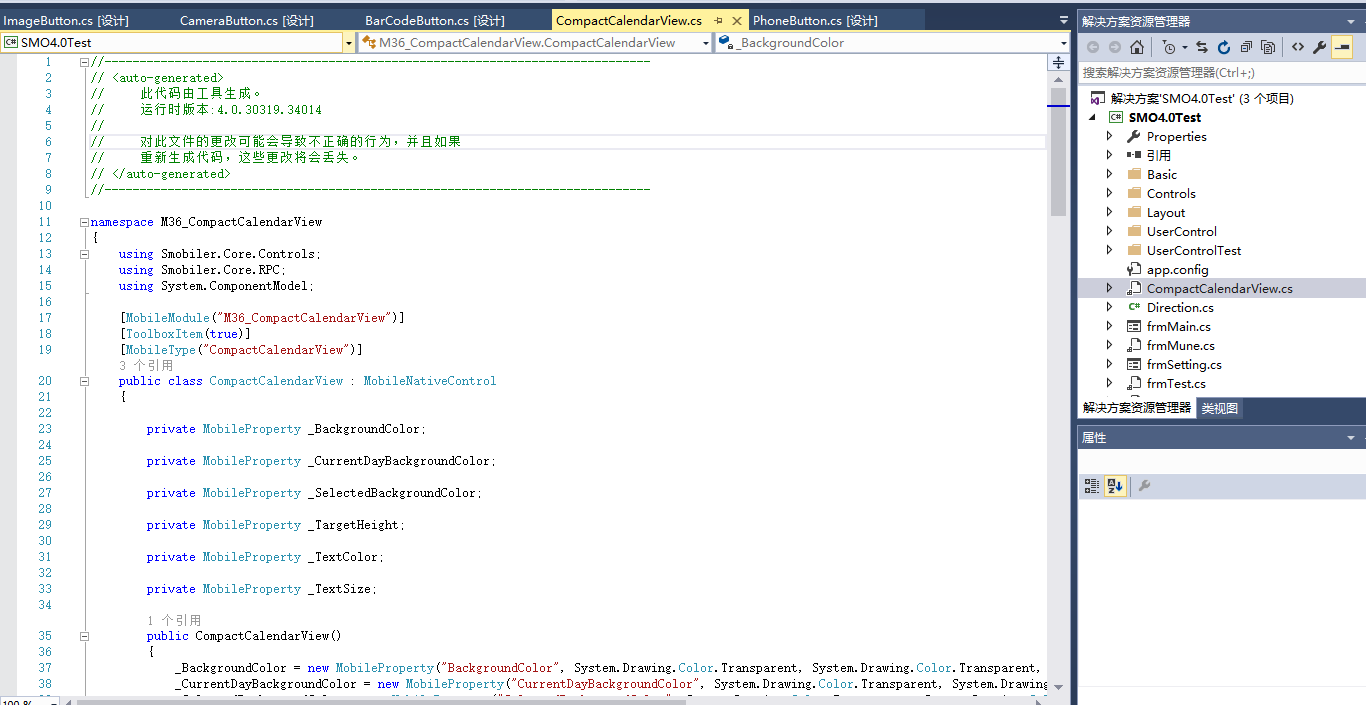
1. 将平台生成的服务端模板添加到项目中,并创建组件模板。


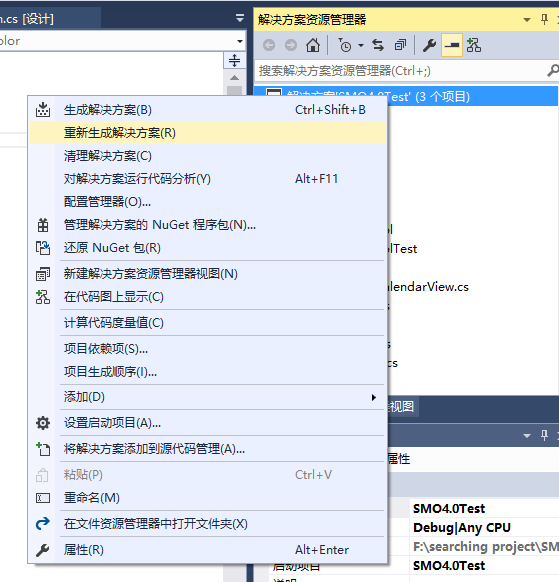
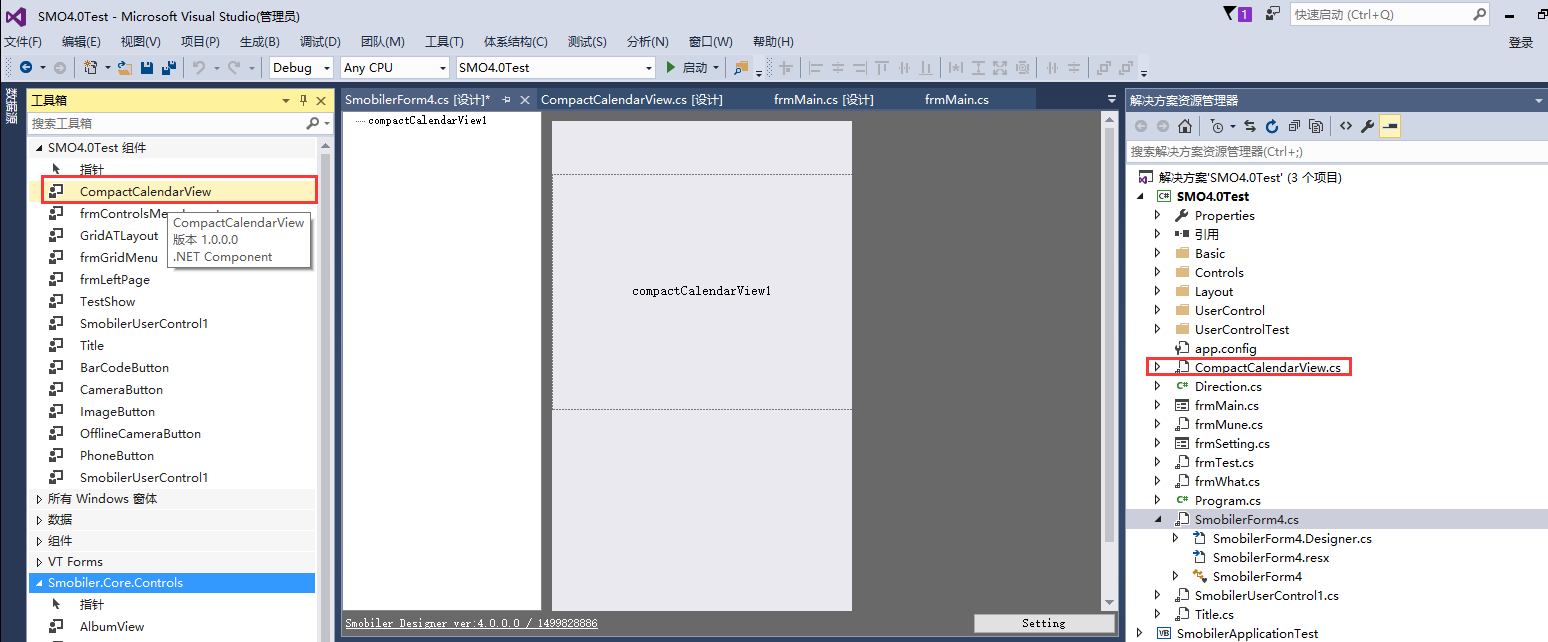
2. 重新生成解决方案,则可在工具栏中看到加入的第三方插件。通过拖拽到界面即可使用。


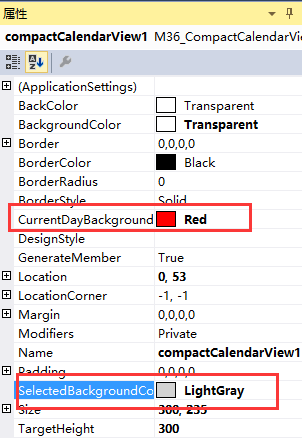
3. 修改相关属性。

1. 应用打包步骤可查看应用打包文档,在应用打包时选择4.x版本打包。

2. 在应用打包时进行插件添加再进行打包,并将安装包安装到手机上。

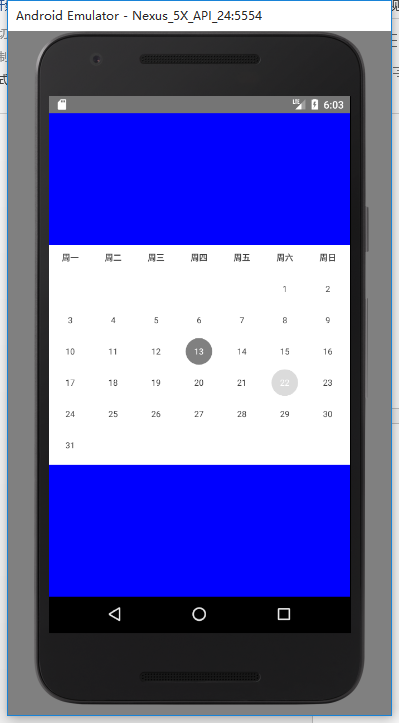
3. 手机客户端显示效果